Иногда, при обработке изображения встаёт задача не просто поменять
цвет одежды, а добавить какой-нибудь рисунок. Из этого урока вы узнаете
один из способов решения такой проблемы.
Часть 1. Текстура
В моём случае для выполнения этого эффекта требовалась текстура
камуфляж, но поскольку я столкнулась с трудностями во время поиска, то
пришлось создавать эту текстуру самостоятельно.
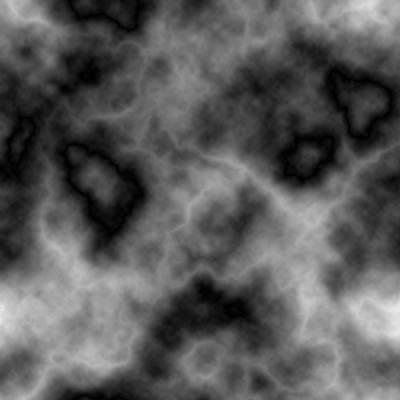
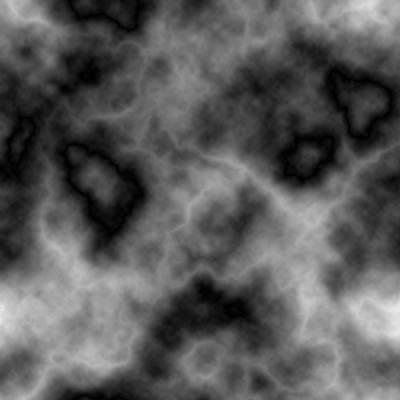
Шаг 1. Создадим новый документ размером 500х500 пикс. Зальём белым цветом. Убедившись, что цвета на цветовой палитре по умолчанию (клавиша «D»), применим Filter – Rener – Difference clouds (Фильтр – Рендеринг – Облака с наложением). Повторим это действие с фильтром 4-5 раз (Ctrl+F)

Шаг 2. Применим Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом размытия примерно 8 пикс.

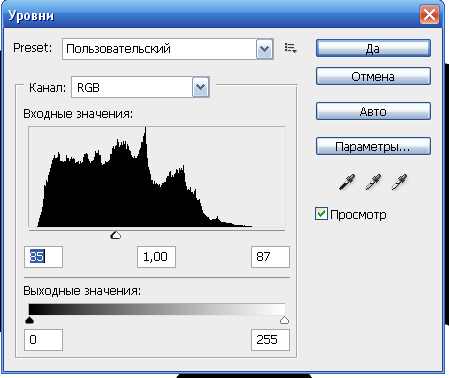
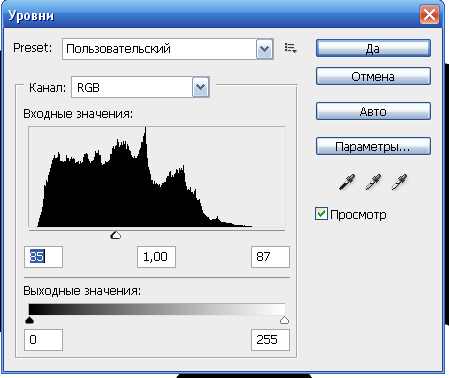
Image – Adjustment – Levels
(Изображение – Коррекция – Уровни). Сдвиньте ползунки так, чтобы
изображение получило чёткие границы. В моём случае получилось так:


Шаг 3. Теперь вооружившись Magic Wand (Волшебная палочка), удалим белый цвет. Получилась заготовка для текстуры. Назовём этот слой «Цвет 1»
(Волшебная палочка), удалим белый цвет. Получилась заготовка для текстуры. Назовём этот слой «Цвет 1»
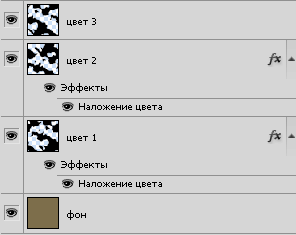
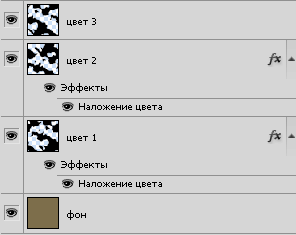
Шаг 4. Создадим новый слой, переименуем в «Фон» и переместим на палитре слоёв под слой «Цвет 1». Сделаем активным «Цвет 1», и создадим два дубликата. Назовём их «Цвет 2» и «Цвет 3» соответственно.
Шаг 5. Теперь
нам нужна цветовая гамма, соответствующая расцветке камуфляжа.
Прогулявшись по просторам инета, я выяснила, какие цвета соответствуют
камуфляжу.
Цвет 3 - #000000
Цвет 2 - #7d6e4b
Цвет1 - #46320f
Фон - #323c19
Таким образом, слой Фон заливаем цветом #323c19.
Переходим на слой Цвет1:
Layer – Layer style – Color overlay (Слой – стиль слоя – наложение цвета) цвет #46320f.
Это действие повторяем для слоёв Цвет 2 . Слой Цвет 3 остаётся без изменений.

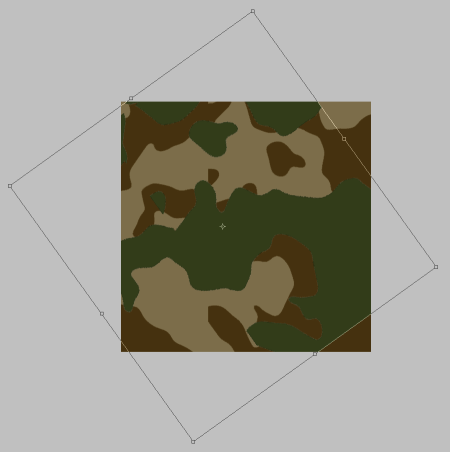
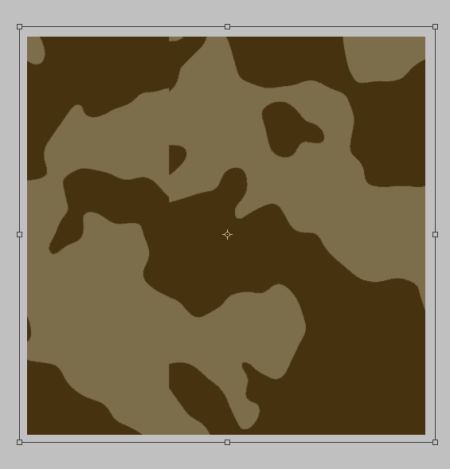
Шаг 6. Слои Цвет3 и Цвет2 сделаем временно невидимыми. Кликнем по слою Цвет1, чтобы сделать активным. Далее используем Free Transform (Свободная трансформация) Ctrl+T и удерживая Shift, растягиваем слой за пределы холста.

Это необходимо для подстраховки, т.к., при удалении в шаге 3
белого цвета, между краем холста и слоем мог появиться зазор с
прозрачными пикселами шириной в 1-2 пикс., который, при дальнейшем
использовании текстуры даст нежелательный эффект.
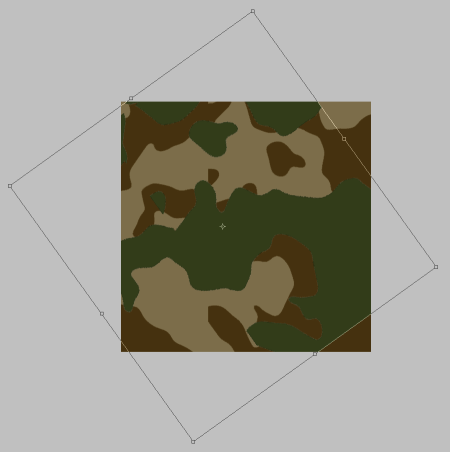
Включаем видимость для слоя Цвет2, используя Free Transform, растягиваем и меняем положение слоя.

Это же действие повторяем для слоя Цвет3.
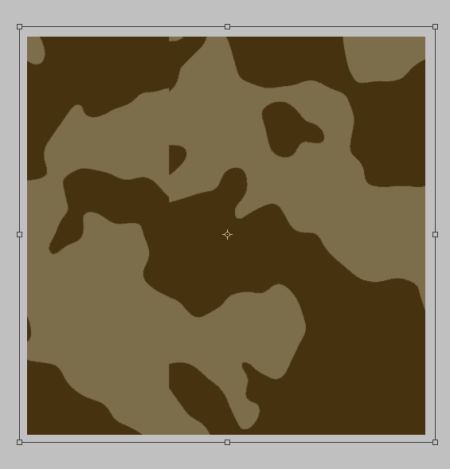
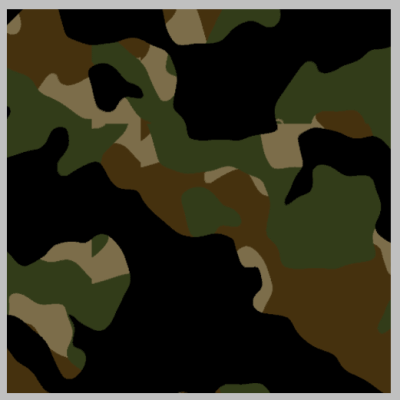
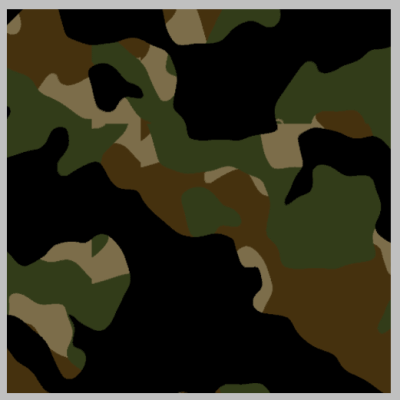
Примерно такая текстура должна получиться у вас в итоге.

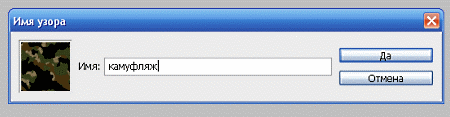
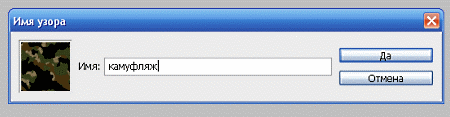
Шаг 7. Сохраняем этот образец как текстуру Edit – Define Pattern (Редактирование – Определить узор).

Часть 2. Использование текстуры
Шаг 1. Открываем фотографию, над которой собираемся работать. Я, для примера, взяла девушку из шаблона.
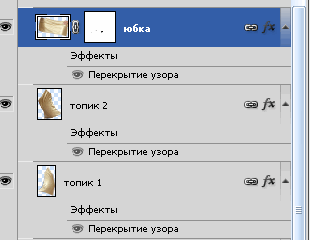
Шаг 2. Выбираем инструмент выделения Pen (Перо) или Magnetic Lasso (Магнитное Лассо), выделяем предметы одежды и копируем на новый слой.
(Перо) или Magnetic Lasso (Магнитное Лассо), выделяем предметы одежды и копируем на новый слой.

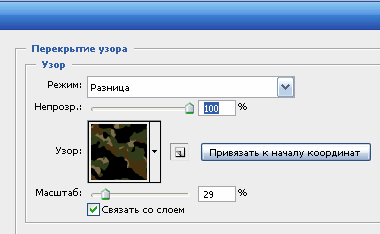
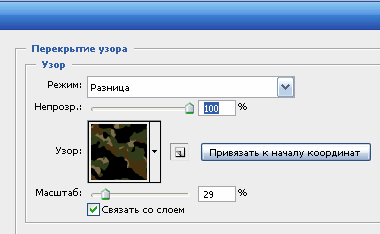
Шаг 3. Применим к одному из слоёв Слой - Стиль слоя – Наложение узора (Layer
– Layer style – Pattern overlay). Т.к. в моём случае задачей было
создать лишь намёк на камуфляж, то настройки у меня получились такие:

Совет:
если вас не устраивает положение узора (текстуры) на одежде, то вы, при
открытых настройках наложения узора, наведите курсор на изображение и,
зажав ЛКМ, переместите текстуру.
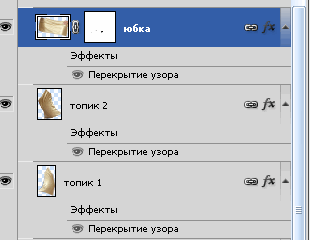
Шаг 4. Далее, кликаем ПКМ по «стилизованному» слою и в выпавшем меню выбираем Copy Layer style. Затем делаем активным следующий слой с одеждой, кликаем ПКМ и в выпавшем меню выбираем Past Layer style. При необходимости поиграйте с настройками Levels (Уровни) , Brightness/Contrast (Яркость/Контраст)
Вот, что у меня вышло в итоге.
цвет одежды, а добавить какой-нибудь рисунок. Из этого урока вы узнаете
один из способов решения такой проблемы.
Часть 1. Текстура
В моём случае для выполнения этого эффекта требовалась текстура
камуфляж, но поскольку я столкнулась с трудностями во время поиска, то
пришлось создавать эту текстуру самостоятельно.
Шаг 1. Создадим новый документ размером 500х500 пикс. Зальём белым цветом. Убедившись, что цвета на цветовой палитре по умолчанию (клавиша «D»), применим Filter – Rener – Difference clouds (Фильтр – Рендеринг – Облака с наложением). Повторим это действие с фильтром 4-5 раз (Ctrl+F)

Шаг 2. Применим Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом размытия примерно 8 пикс.

Image – Adjustment – Levels
(Изображение – Коррекция – Уровни). Сдвиньте ползунки так, чтобы
изображение получило чёткие границы. В моём случае получилось так:


Шаг 3. Теперь вооружившись Magic Wand
Шаг 4. Создадим новый слой, переименуем в «Фон» и переместим на палитре слоёв под слой «Цвет 1». Сделаем активным «Цвет 1», и создадим два дубликата. Назовём их «Цвет 2» и «Цвет 3» соответственно.
Шаг 5. Теперь
нам нужна цветовая гамма, соответствующая расцветке камуфляжа.
Прогулявшись по просторам инета, я выяснила, какие цвета соответствуют
камуфляжу.
Цвет 3 - #000000
Цвет 2 - #7d6e4b
Цвет1 - #46320f
Фон - #323c19
Таким образом, слой Фон заливаем цветом #323c19.
Переходим на слой Цвет1:
Layer – Layer style – Color overlay (Слой – стиль слоя – наложение цвета) цвет #46320f.
Это действие повторяем для слоёв Цвет 2 . Слой Цвет 3 остаётся без изменений.

Шаг 6. Слои Цвет3 и Цвет2 сделаем временно невидимыми. Кликнем по слою Цвет1, чтобы сделать активным. Далее используем Free Transform (Свободная трансформация) Ctrl+T и удерживая Shift, растягиваем слой за пределы холста.

Это необходимо для подстраховки, т.к., при удалении в шаге 3
белого цвета, между краем холста и слоем мог появиться зазор с
прозрачными пикселами шириной в 1-2 пикс., который, при дальнейшем
использовании текстуры даст нежелательный эффект.
Включаем видимость для слоя Цвет2, используя Free Transform, растягиваем и меняем положение слоя.

Это же действие повторяем для слоя Цвет3.
Примерно такая текстура должна получиться у вас в итоге.

Шаг 7. Сохраняем этот образец как текстуру Edit – Define Pattern (Редактирование – Определить узор).

Часть 2. Использование текстуры
Шаг 1. Открываем фотографию, над которой собираемся работать. Я, для примера, взяла девушку из шаблона.
Шаг 2. Выбираем инструмент выделения Pen

Шаг 3. Применим к одному из слоёв Слой - Стиль слоя – Наложение узора (Layer
– Layer style – Pattern overlay). Т.к. в моём случае задачей было
создать лишь намёк на камуфляж, то настройки у меня получились такие:

Совет:
если вас не устраивает положение узора (текстуры) на одежде, то вы, при
открытых настройках наложения узора, наведите курсор на изображение и,
зажав ЛКМ, переместите текстуру.
Шаг 4. Далее, кликаем ПКМ по «стилизованному» слою и в выпавшем меню выбираем Copy Layer style. Затем делаем активным следующий слой с одеждой, кликаем ПКМ и в выпавшем меню выбираем Past Layer style. При необходимости поиграйте с настройками Levels (Уровни) , Brightness/Contrast (Яркость/Контраст)
Вот, что у меня вышло в итоге.

Комментариев нет:
Отправить комментарий